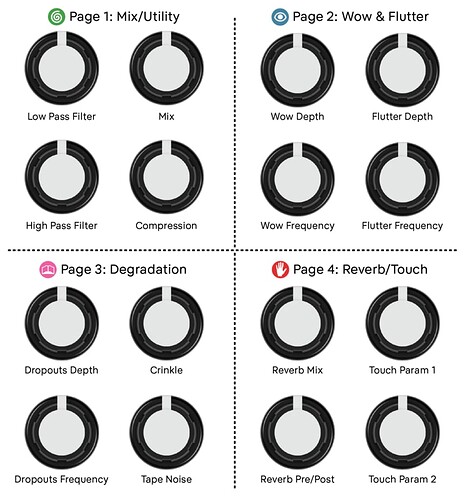
FYI everyone, the newest firmware v0.2 has been released and it will update the UI to the new layout, which is almost identical to the layout recommended by @PeterBregman and @randycrouton
Only difference is I put the LPF and HPF on the left side of page 1 (for ergonomic reasons; I wanted to be able to access both with the same hand and minimal movement) and separated the wow depth and flutter depth so they’re two knobs now.
Stop by the Development Blog for the change list and to download the WAV file you need to update things.